前言
最终的图形展示是这样规划的,选择分类和主机后默认展示的是1天时间的图形,点击默认的某张图形后再重新展示该监控项1天、1周、1月、1年的图形,参考的cacti。
默认图形的展已经在第5篇的视图函数中完成了(pngs就是传递给模板的png图片路径)模板完成渲染后就可以显示了。
主机图监控概览图
模板的代码很简洁没有太多的修饰,够用就好:
1 |
|
其中为每张默认展示的图片附加了一个url,功能是点击该图片时,显示该图片1天、1周、1月、1年的监控数据的图形的。
默认一天的显示效果如下(与cacti的一样,毕竟都是用rrdtool整的):
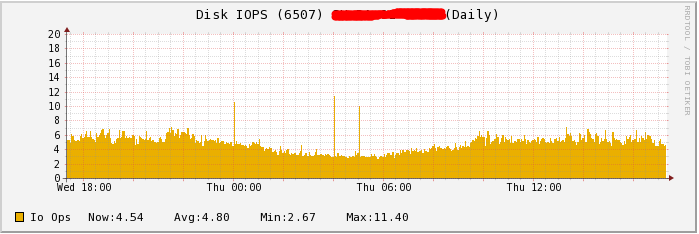
硬盘IO图
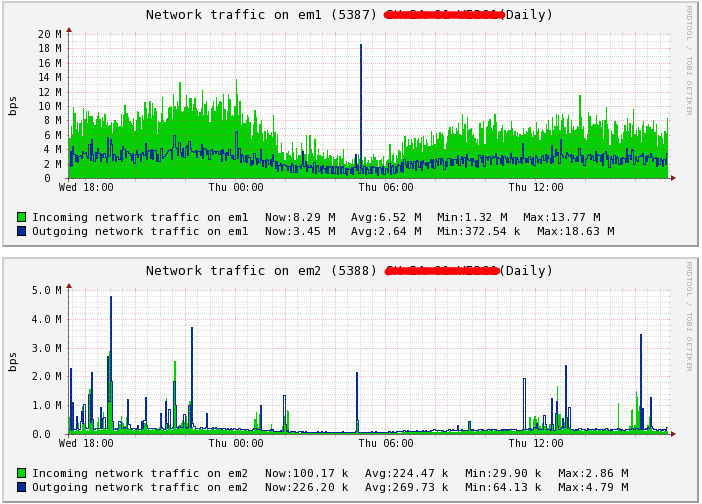
网络流量图
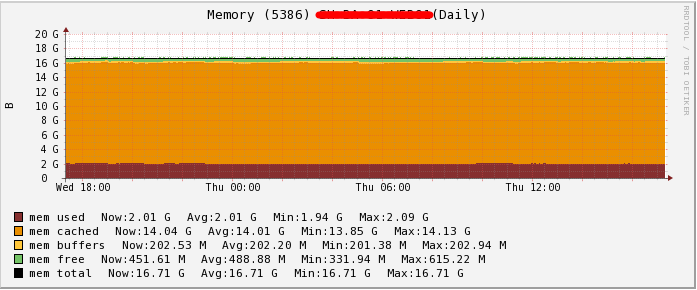
内存堆栈图(默认的进制是1000,可以在绘图的时候指定为1024)
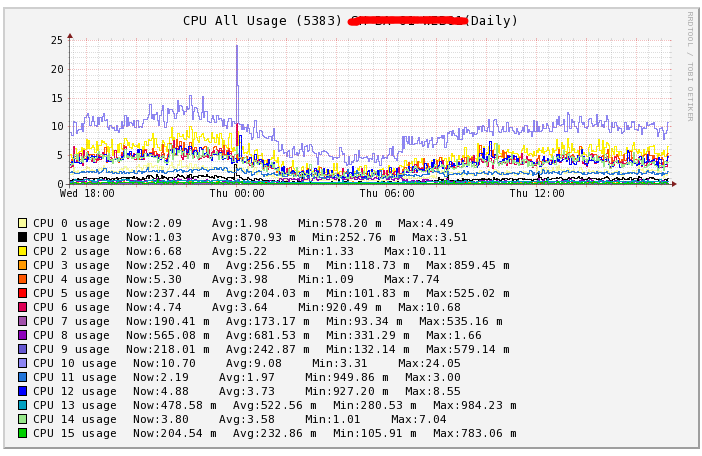
CPU负载图
详细监控图
通过默认图片的附加的GET请求,绘出该图片1天、1星期、1月、1年的监控数据图形:
点击图片时产生的GET请求
处理该请求的视图函数如下:
1 | def drawall(request): |
视图函数的模板drawall.html:
1 |
|
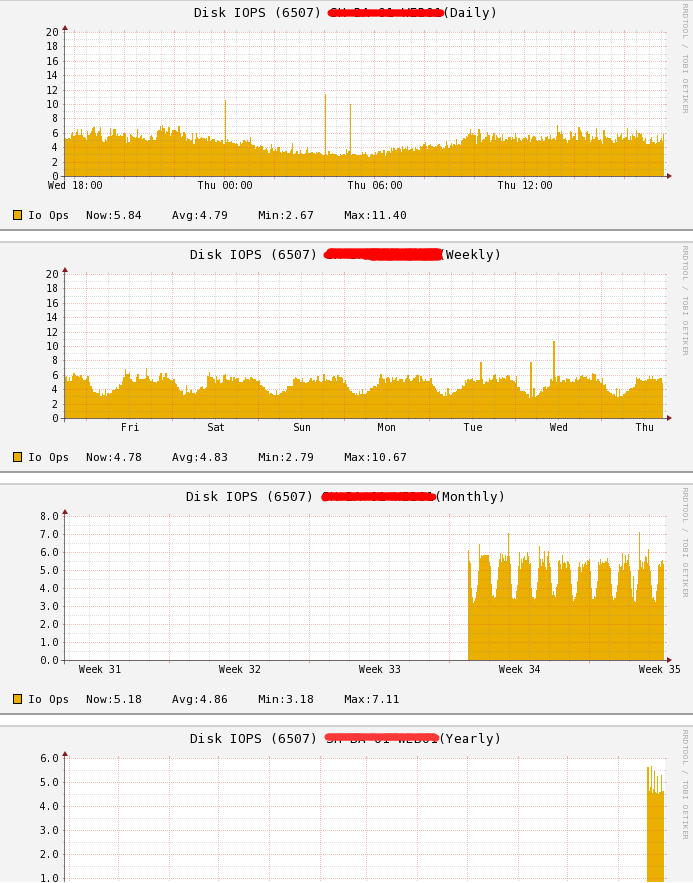
最后的效果如下(某台主机的磁盘IO监控数据1天、1周、1月、1年的图形):
在此运维平台的第二个版本的监控数据图形展示基本完成。